Frontend CSS framework
Zbiór narzędzi, stylów i komponentów CSS, który pomaga w szybkim i skutecznym projektowaniu interfejsów użytkownika na stronach internetowych. Framework zawiera predefiniowane komponenty, siatki i style, umożliwiając programistom szybkie i spójne tworzenie responsywnych i estetycznych stron internetowych. Popularne frontendowe frameworki CSS to np. Bootstrap i Foundation, które oferują gotowe rozwiązania do budowy interfejsów bez konieczności tworzenia wszystkiego od zera. Dzięki nim programiści mogą skoncentrować się na funkcjonalności i doświadczeniu użytkownika, korzystając z gotowych narzędzi do stylizacji i układu strony.

Framework Bootstrap został stworzony przez Marka Otto i Jacoba Thorntona z Twittera w połowie 2010 roku. Zanim stał się platformą o otwartym kodzie źródłowym Bootstrap był początkowo wewnętrzną biblioteką używaną w firmie, znany jako Twitter Blueprint. Służył jako przewodnik stylistyczny przy opracowywaniu narzędzi wewnętrznych w firmie przez ponad rok przed publikacją i pełni tę funkcję do dziś. W 2011 roku został udostępniony jako open-source, a rok później stał się jednym z najpopularniejszych projektów na GitHub...

Framework Foundation został zaprojektowany prze ZURB w 2011 roku. Framework Foundation ma swoje sekretne kożenie w przewodniku po stylu ZURB z 2008 roku, który wykorzystywany był przy każdym klienckim projekcie. W końcu zdecydowano się na stworzenie frameworka, który umożliwi szybkie projektowanie. Wzięto więc globalne CSS ZURB, wtyczki jQuery, typowe elementy i najlepsze praktyki i tak powstało coś, co nazwano frameworkiem Foundation, który po raz pierwszy został udostępniony publicznie w 2011 roku. Zdecydowano się na framework typu open source aby pomuc w rozwoju responsywnego projektowania.
Porównanie: Bootstrap vs Foundation
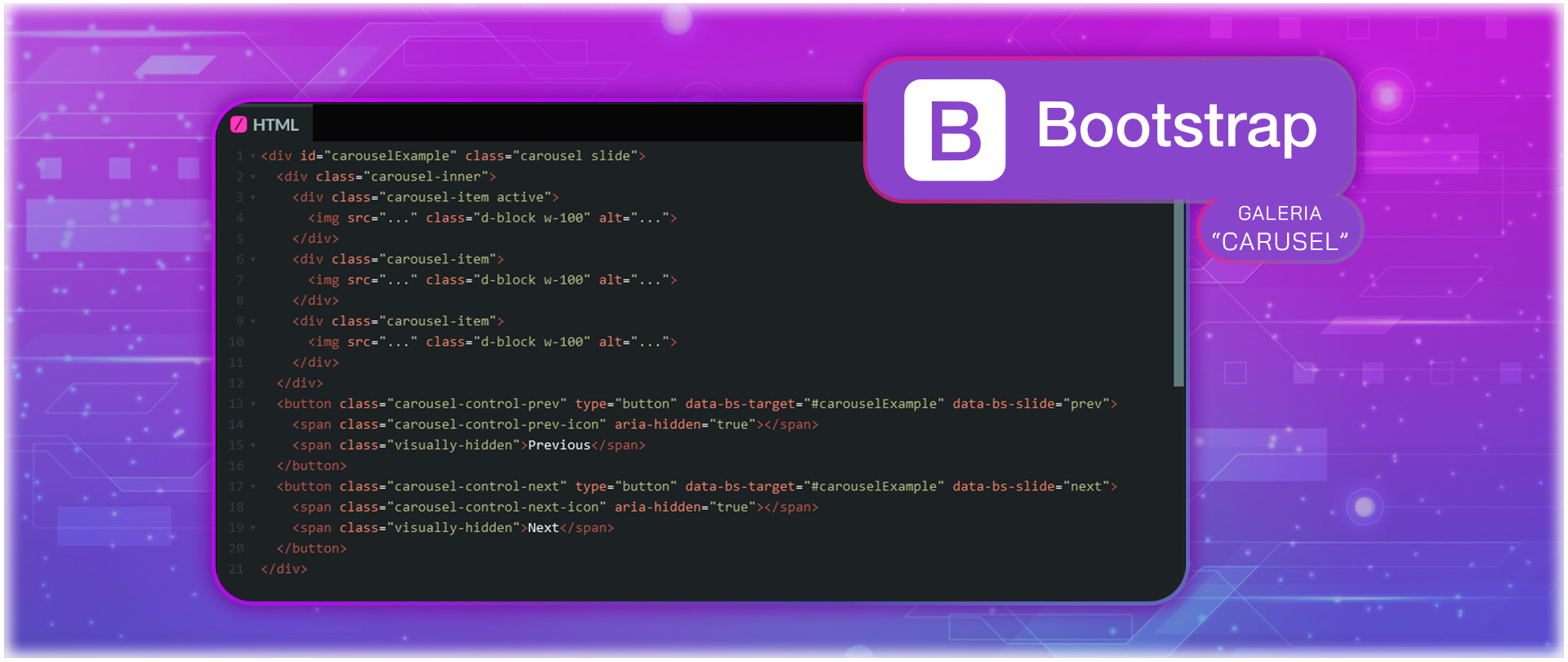
Bootstrap
System siatki w Bootstrapie jest fundamentem dla tworzenia responsywnych i elastycznych układów strony. Wykorzystując standardowy zestaw 12 kolumn, umożliwia on projektantom i programistom efektywne zarządzanie przestrzenią na stronie. Użycie klas, takich jak .col-md-4, pozwala na intuicyjne i szybkie dostosowywanie komponentów do potrzeb wyświetlania na urządzeniach o różnych rozmiarach ekranów. Dostosowanie siatki do specyficznych wymogów jest możliwe dzięki modyfikacji plików SASS oferowanych przez framework.
Foundation
Foundation, podobnie jak Bootstrap, oferuje złożony system siatki 12 kolumn, który jest jednak bardziej modułowy i elastyczny. Dzięki klasom takim jak .small-6 oraz .large-4, programiści mogą tworzyć układy, które są nie tylko responsywne, ale również precyzyjnie dopasowane do unikalnych wymagań projektowych. Modułowość systemu pozwala na wybór i zastosowanie jedynie tych elementów siatki, które są aktualnie potrzebne.
Bootstrap
Bootstrap zapewnia szerszą gamę wstępnie zaprojektowanych stylów i komponentów, umożliwiając programistom szybkie tworzenie atrakcyjnych wizualnie witryn internetowych. Oferuje bogaty zestaw narzędzi do dostosowywania wyglądu, w tym zmienne SASS i klasy pomocnicze. Można łatwo zmienić temat za pomocą wbudowanego narzędzia do dostosowywania, co pozwala na szybkie dostosowanie kolorów, czcionek i innych elementów bez głębokiej wiedzy o kodzie.
Foundation
Foundation koncentruje się bardziej na zapewnieniu solidnych podstaw (jak sama nazwa wskazuje) przy minimalnej stylizacji i większej elastyczności w dostosowywaniu. Oferuje podejście modułowe, umożliwiające programistom wybór i dołączenie tylko tych komponentów, których potrzebują, co zapewnia mniejszą powierzchnię. Wyróżnia się zaawansowanymi opcjami stylizacji, w tym dostosowywanym systemem typografii, przycisków i nawigacji. Użytkownicy mogą wykorzystać SASS/SCSS do tworzenia spersonalizowanych stylów, co czyni Foundation dobrym wyborem dla projektów wymagających większej kontroli nad stylizacją.
Bootstrap
Ma jedną z największych społeczności wśród frameworków front-endowych ze względu na jego powszechną popularność. Cieszy się szerokim wsparciem na forach i w serwisach takich jak Stack Overflow oraz GitHub. Oznacza to, że znalezienie wsparcia, dokumentacji i zasobów dla Bootstrap jest łatwiejsze w porównaniu do Foundation. Regularne aktualizacje i duża liczba dodatków sprawiają, że jest to wybór wielu początkujących i zaawansowanych deweloperów.
Foundation
Chociaż społeczność Foundation jest mniejsza niż Bootstrapa, to jest ona bardzo zaangażowana, a wsparcie można znaleźć na oficjalnych stronach, takich jak forum ZURB i Stack Overflow. Foundation jest znany z innowacyjności i częstego wprowadzania nowych funkcji do swojego zestawu narzędzi, jest częstym wyborem wielu zaawansowanych deweloperów.
Specyfikacja: Bootstrap vs Foundation
| Bootstrap | Foundation | |
|---|---|---|
| Aktualna wersja | v5.3 | v6.8.1 |
| CSS Preprocessor | Less & Sass | Sass |
| Grid system | 12 columns, responsive | 12 columns, responsive |
| Wspierane przeglądarki | Wszystkie nowoczesne przeglądarki, IE9 + | Wszystkie nowoczesne przeglądarki, IE9 + |
| Społeczność | 166k + (gwiazdek na Github) | 29.6k + (gwiazdek na Github) |
| Licencja | MIT | MIT |